移动端设计规范之切图
切图的概念
切图的输出要求
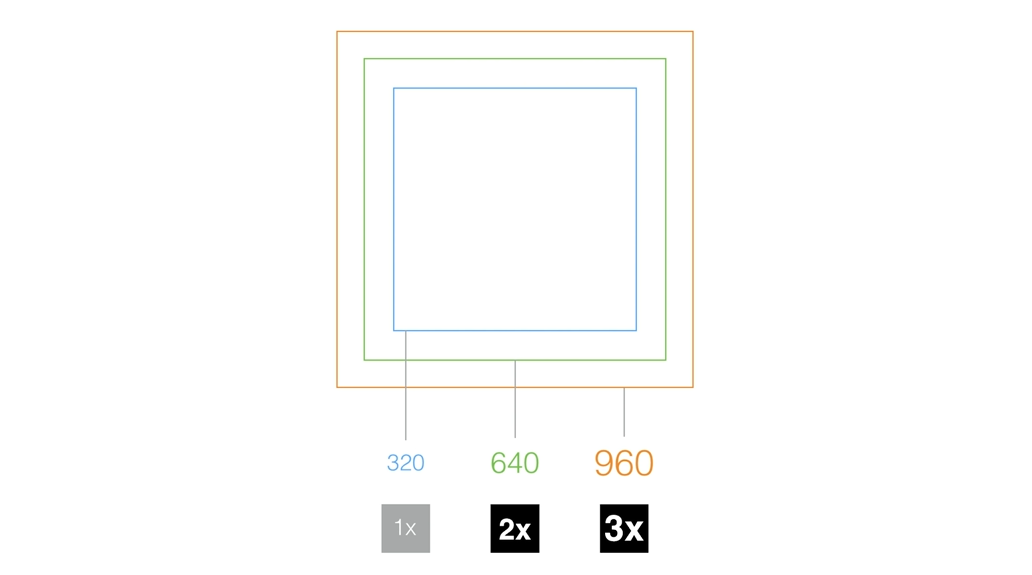
切图的尺寸
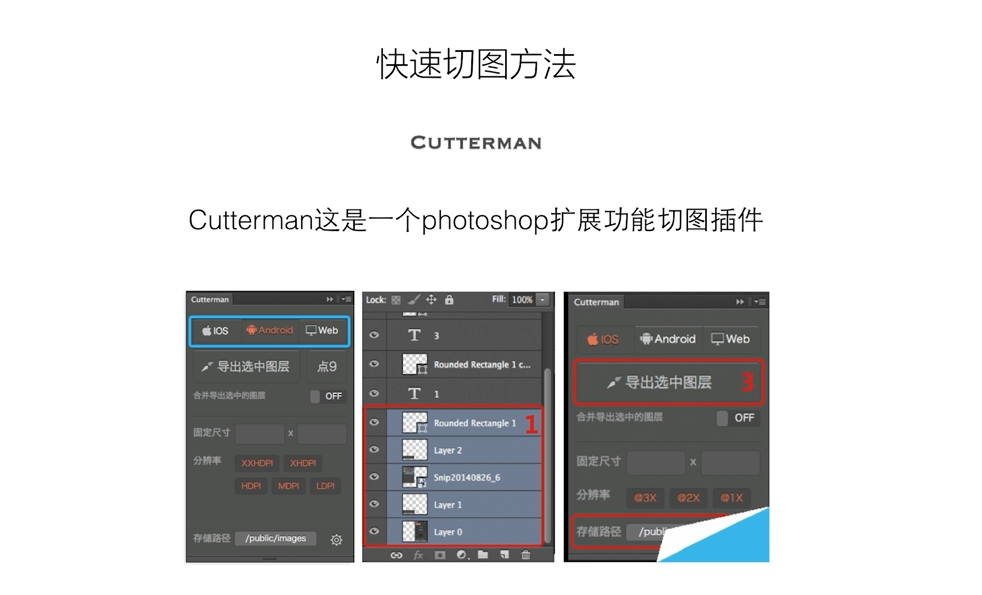
快速切图的方法
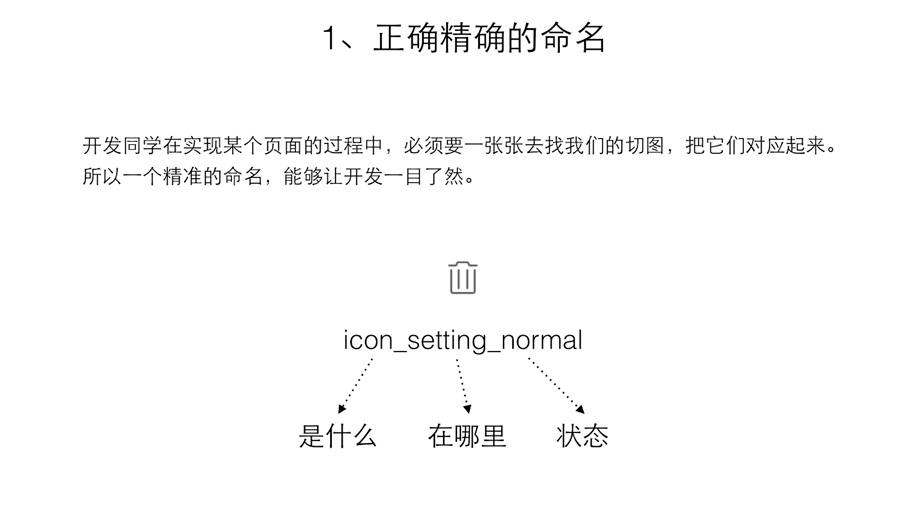
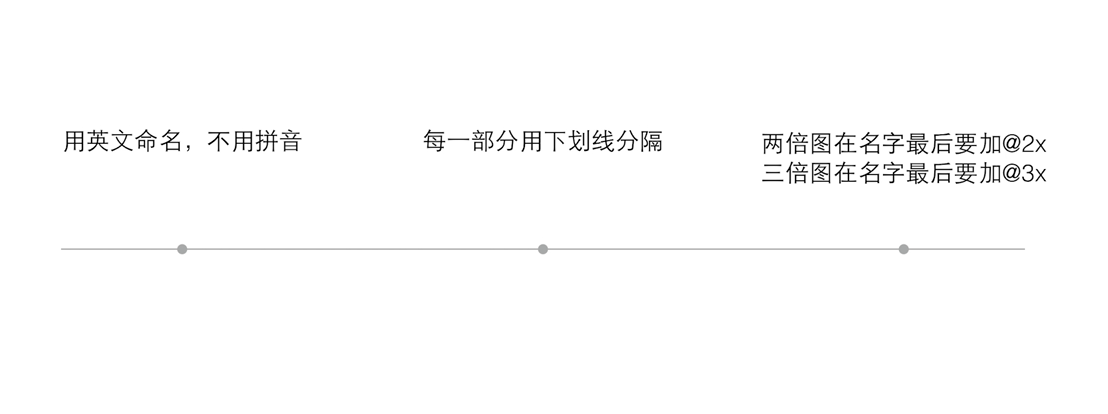
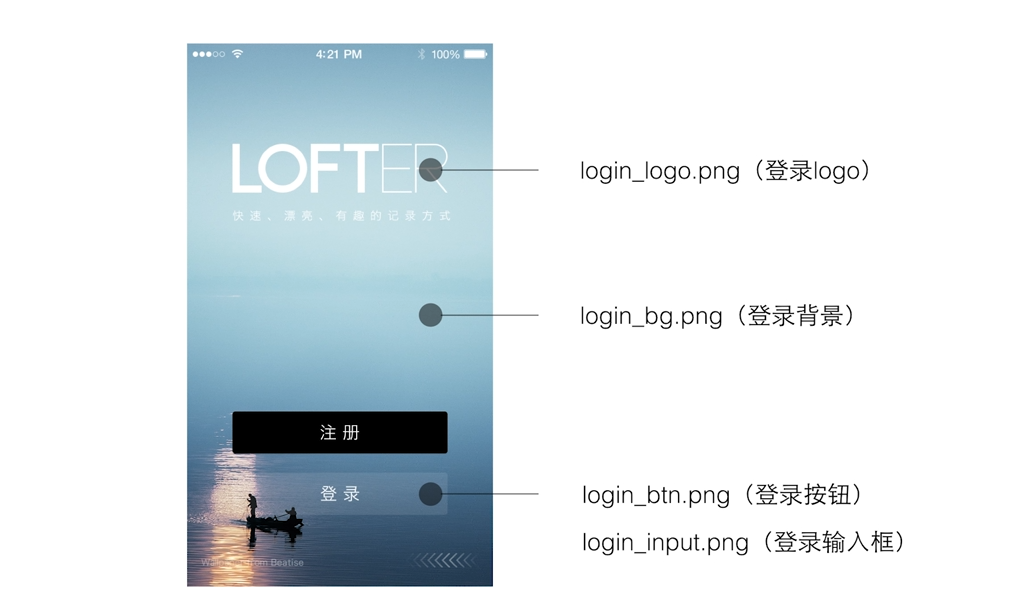
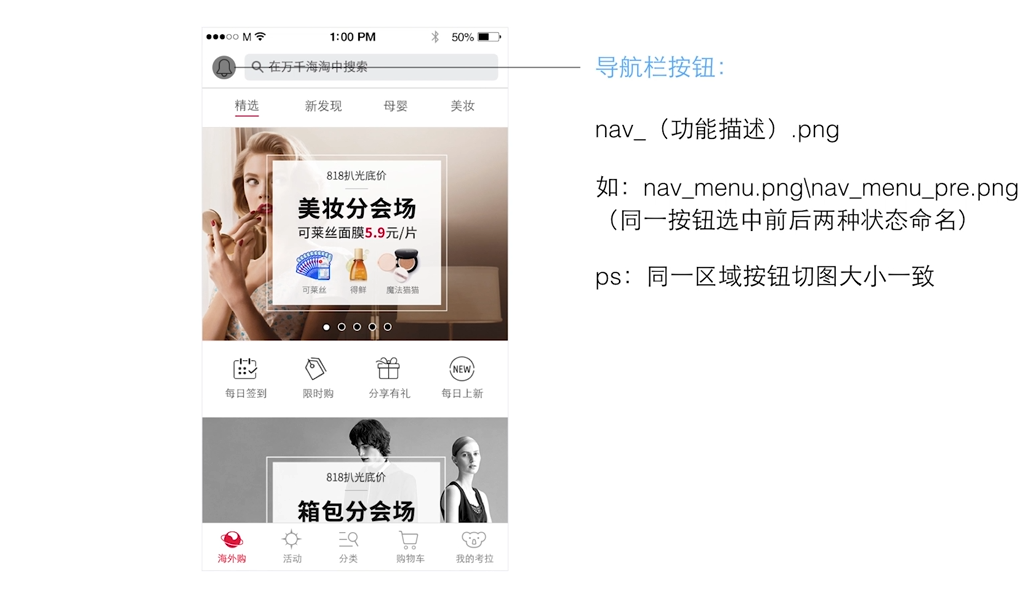
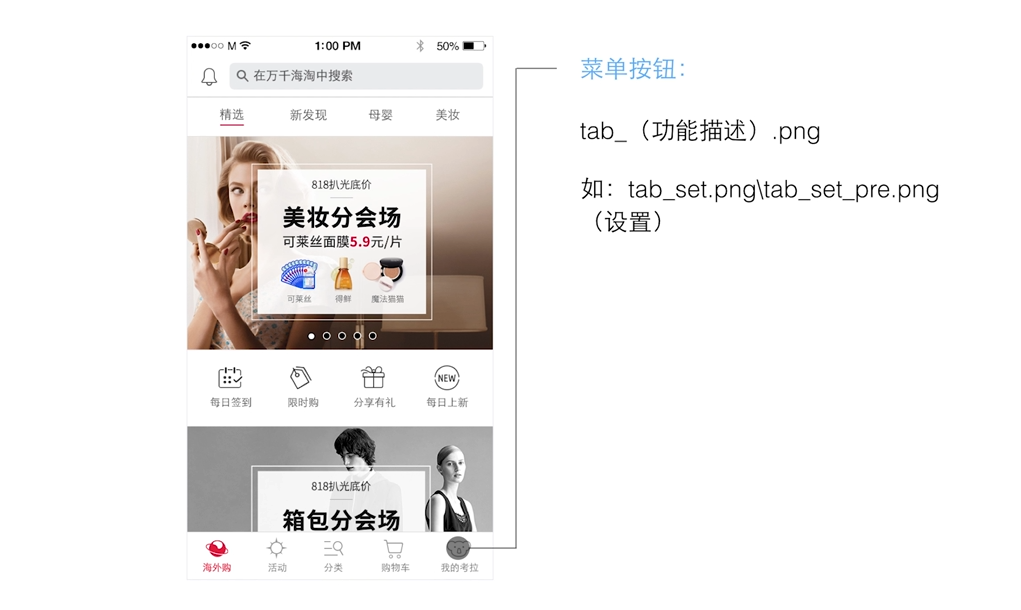
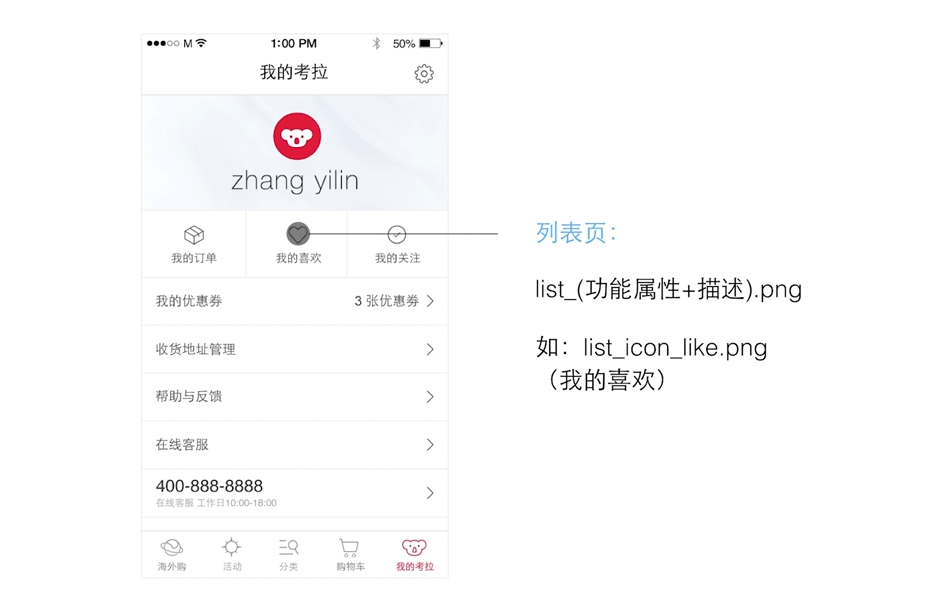
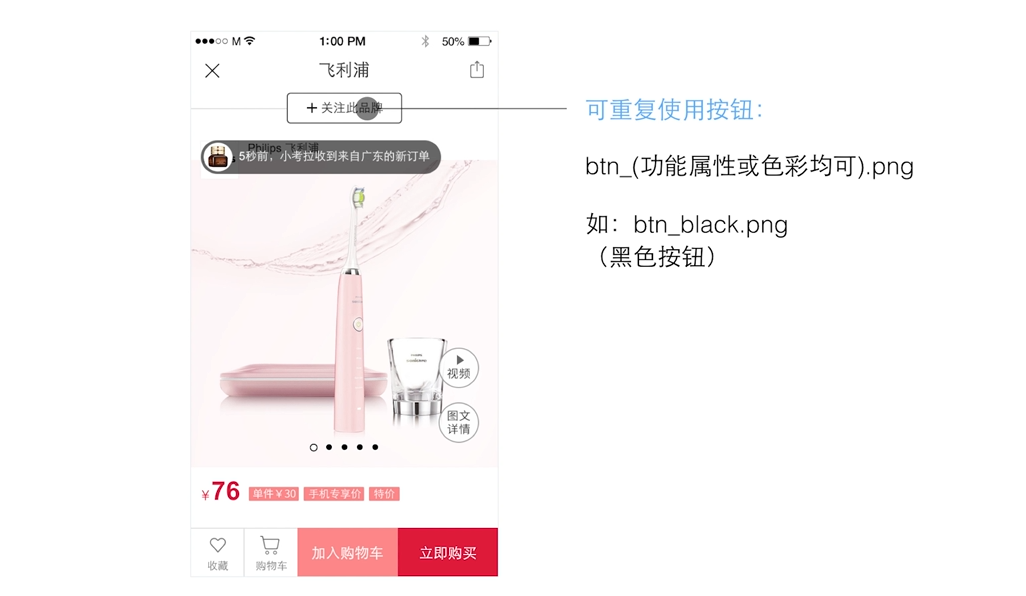
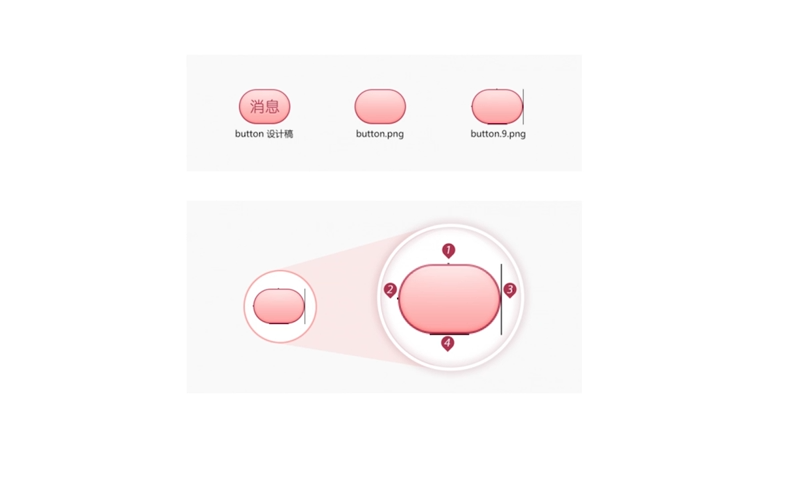
切图的命名规范
安卓.9.png 的切图和切图注意事项














序号1和序号2标识了可以拉伸的区域
序号3和序号4标识了内容区域
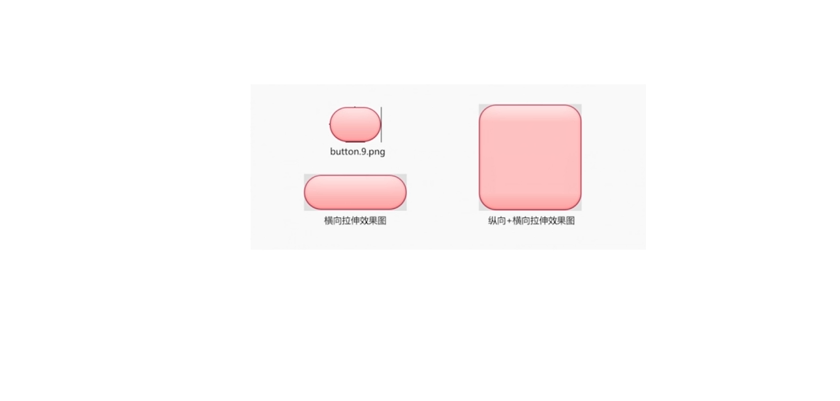
当设定了按钮的实际应用的高宽之后,横向会拉伸序号1区域的像素,纵向会拉伸序号2区域的像素



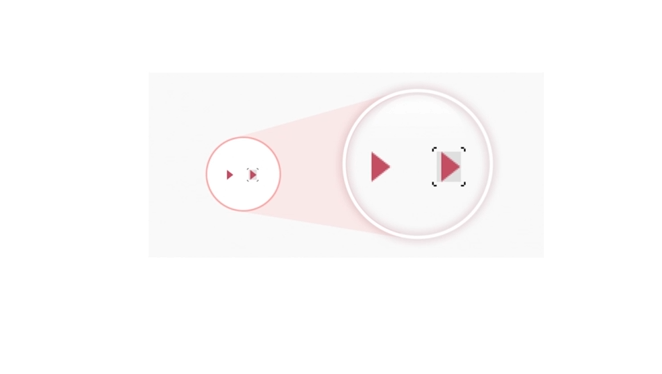
在修改过程中希望 .9.png 不被拉伸,只要把拉伸区域的点点在透明像素的地方就可以了
这样拉伸的时候会拉伸透明部分的像素,而不会拉伸图像的本身
图中拉伸区域的黑点是不连续的,那就表明这些地方是不可拉伸的,因为这个箭头其实它是一个不规则的图形,所以我们不希望它被拉伸

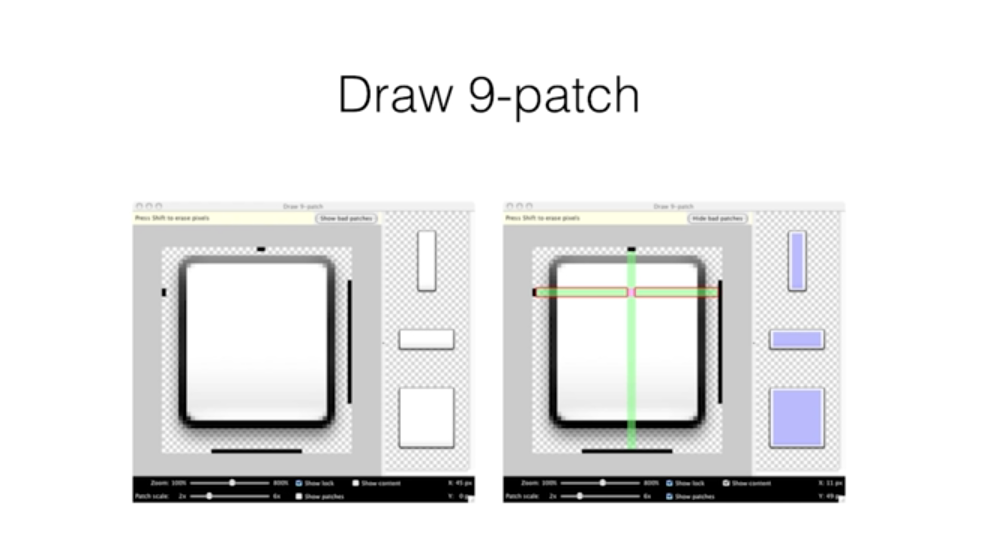
可以用 Draw 9-patch ,也可以用 ps 直接输出
ps 直接输出的方式:
先输出普通的 png 资源,然后扩大画布大小,上下左右各留出一个像素,再用像素的铅笔工具,颜色选择纯黑色,上下左右分别画点就可以了
保存的时候后缀名 一定要改为 `.9.png`

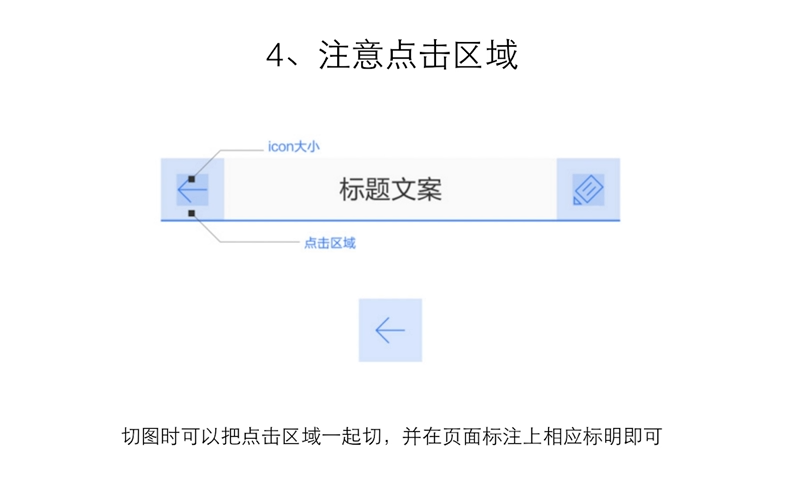
切图的注意事项