移动端设计规范
规范设计运用到的工具
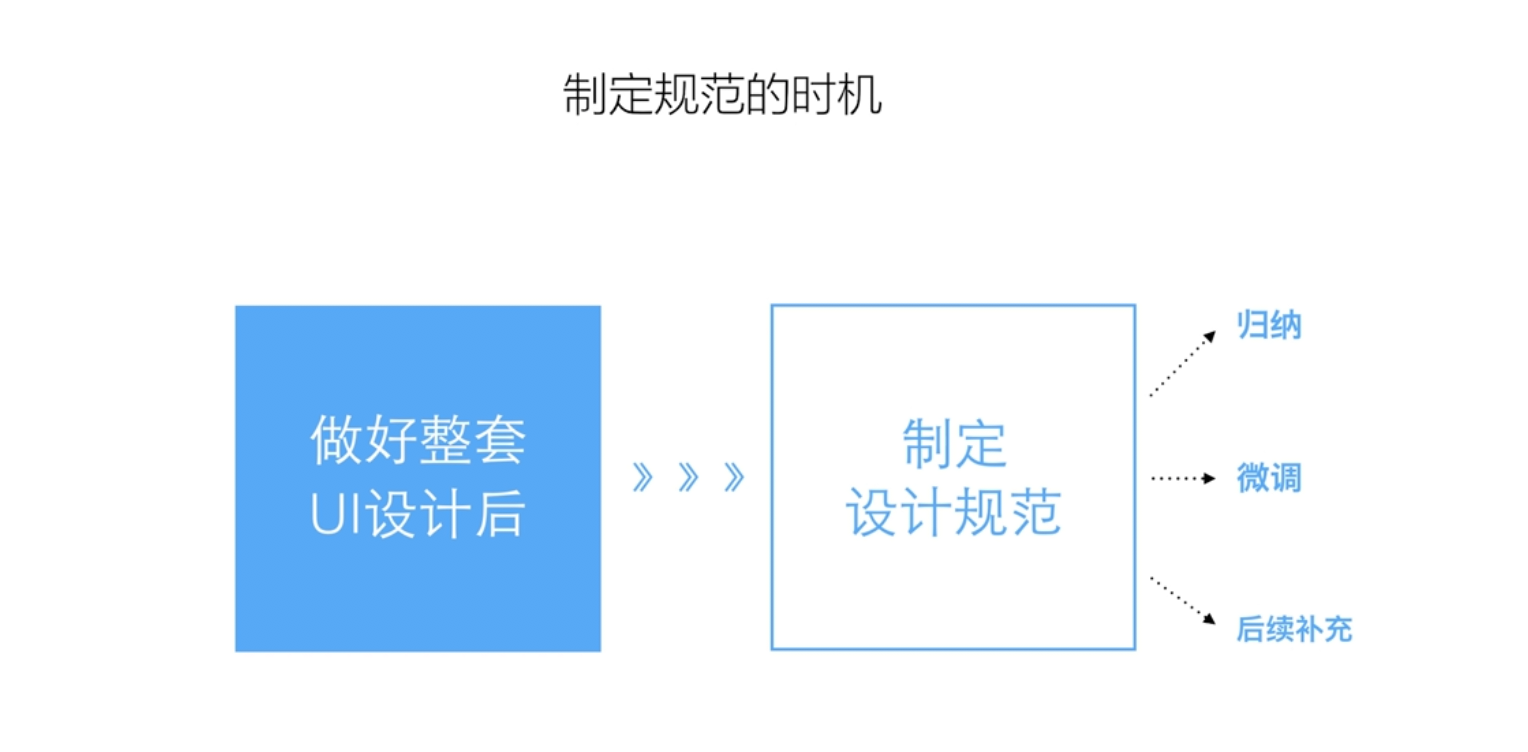
规范设计指定的时间
规范设计的组成部分
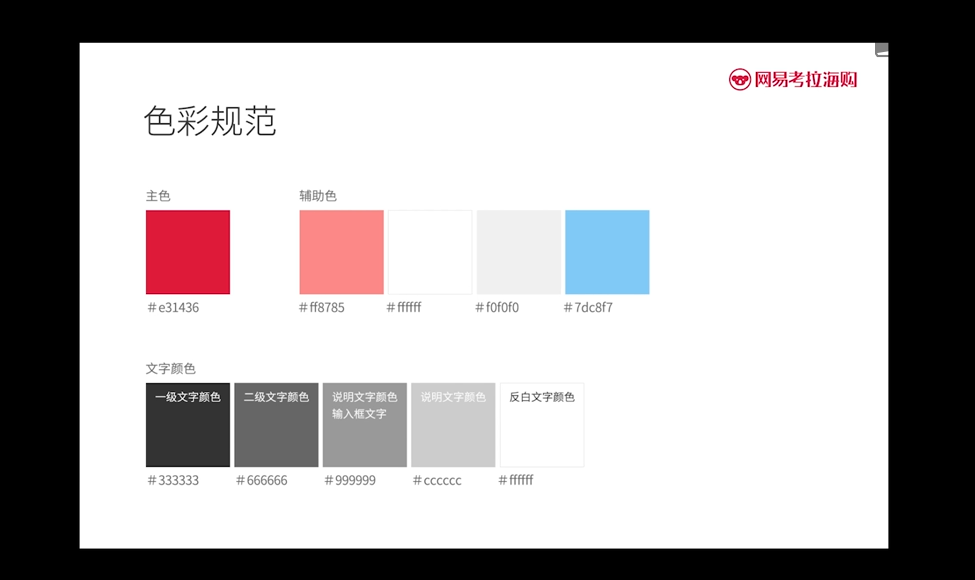
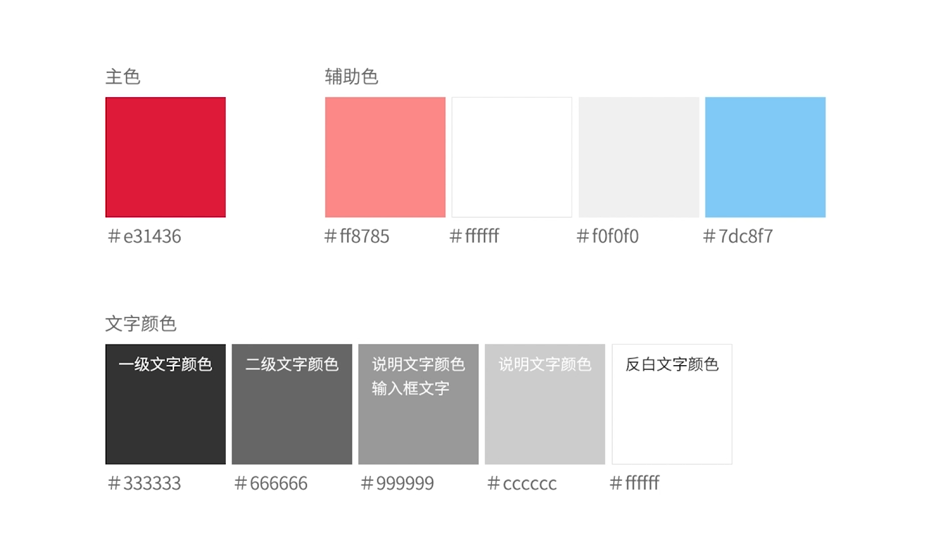
色彩规范
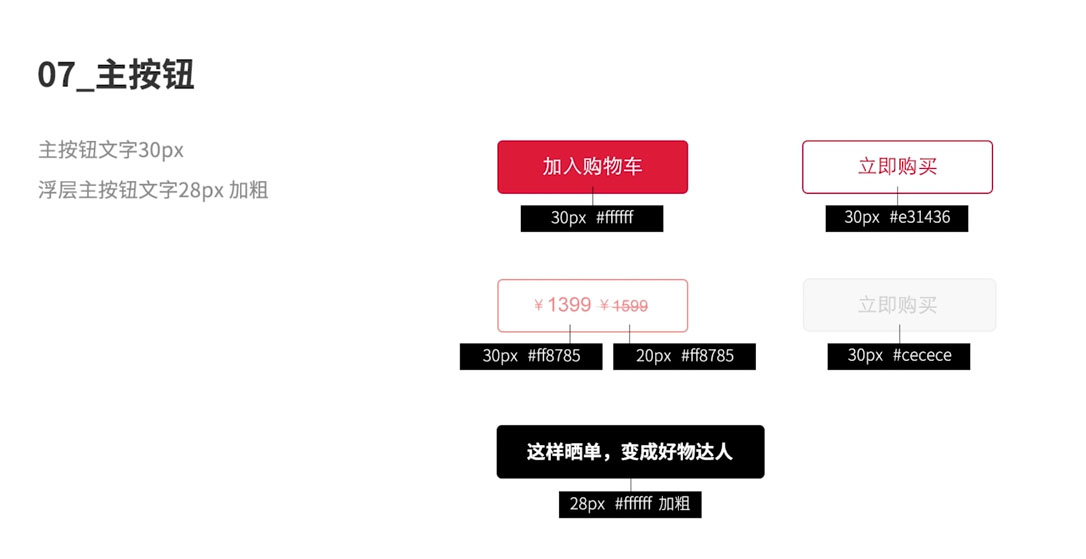
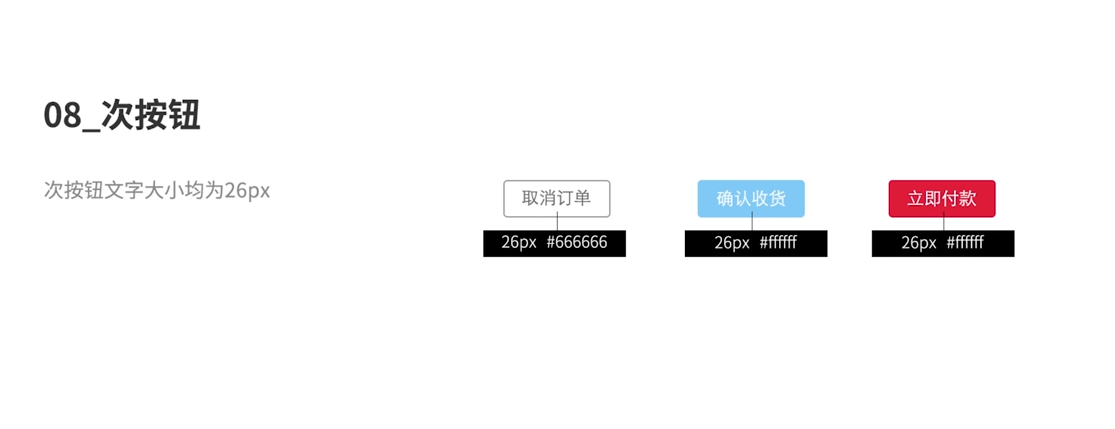
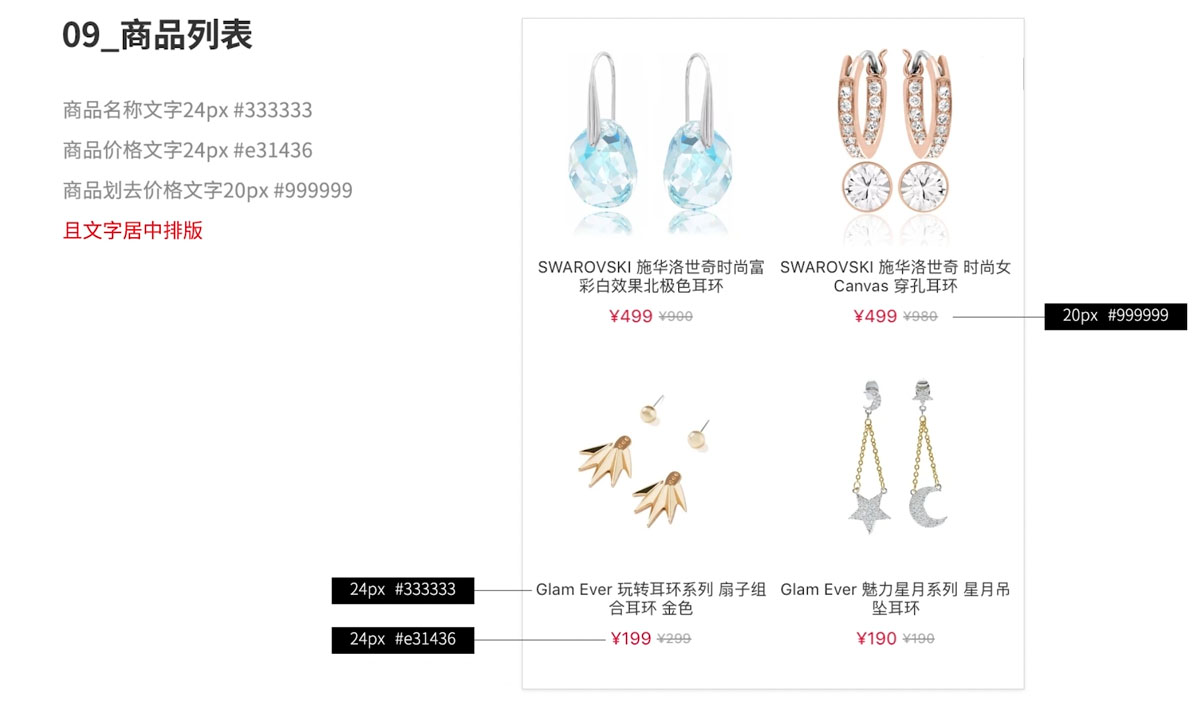
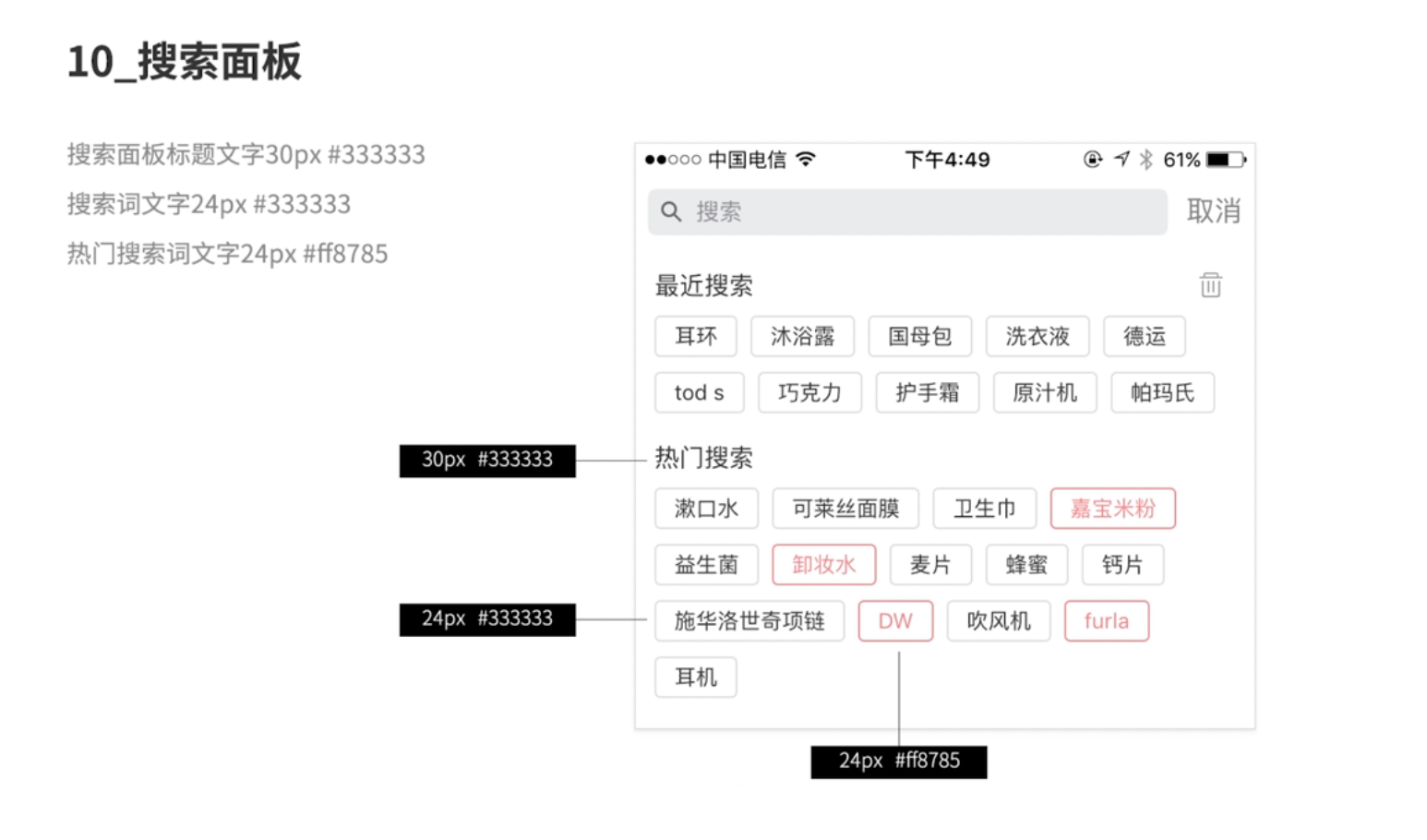
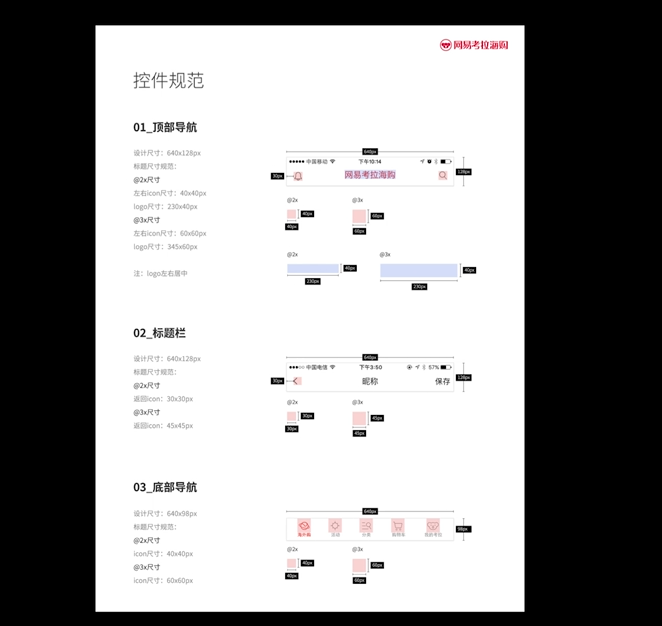
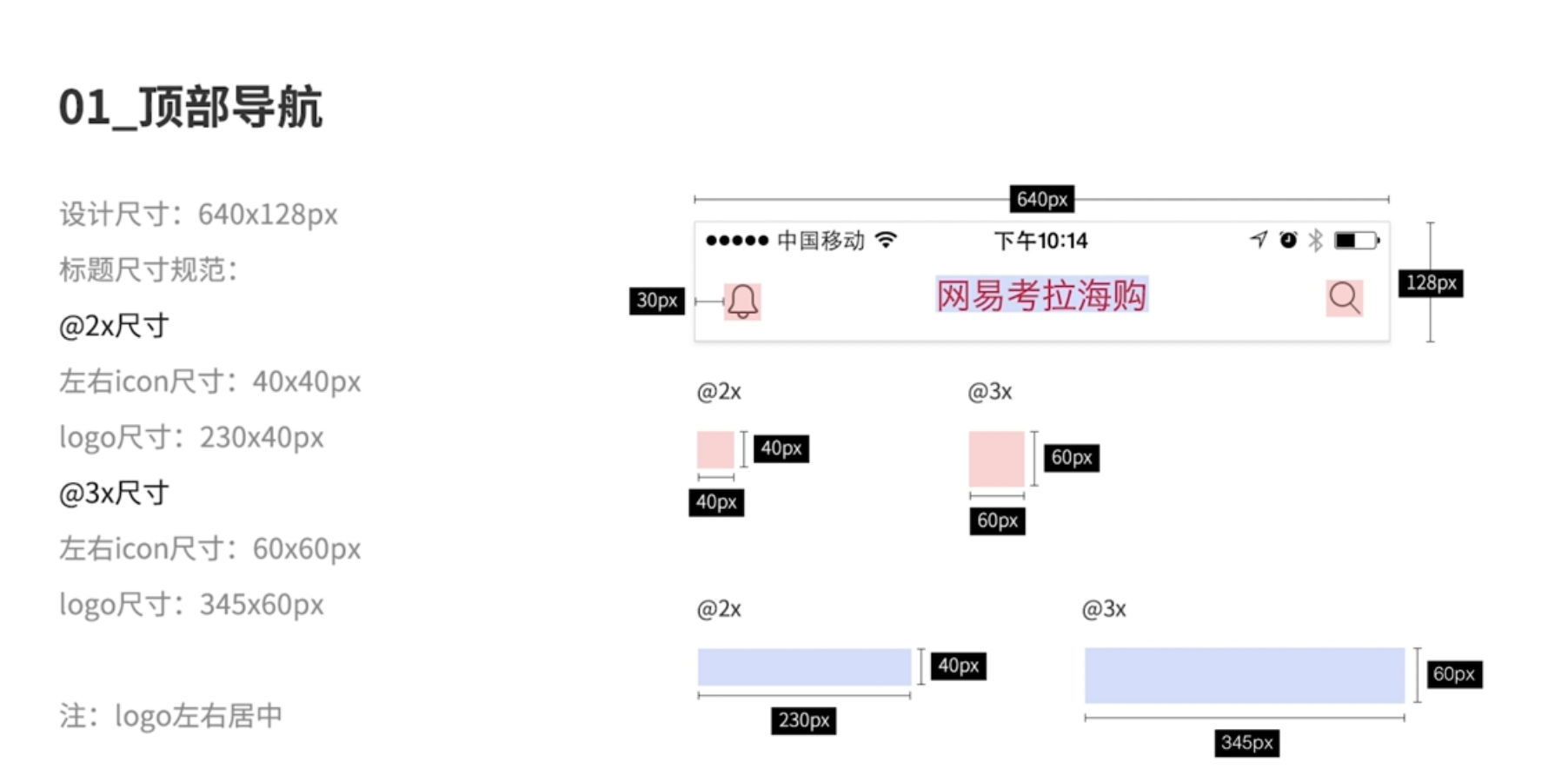
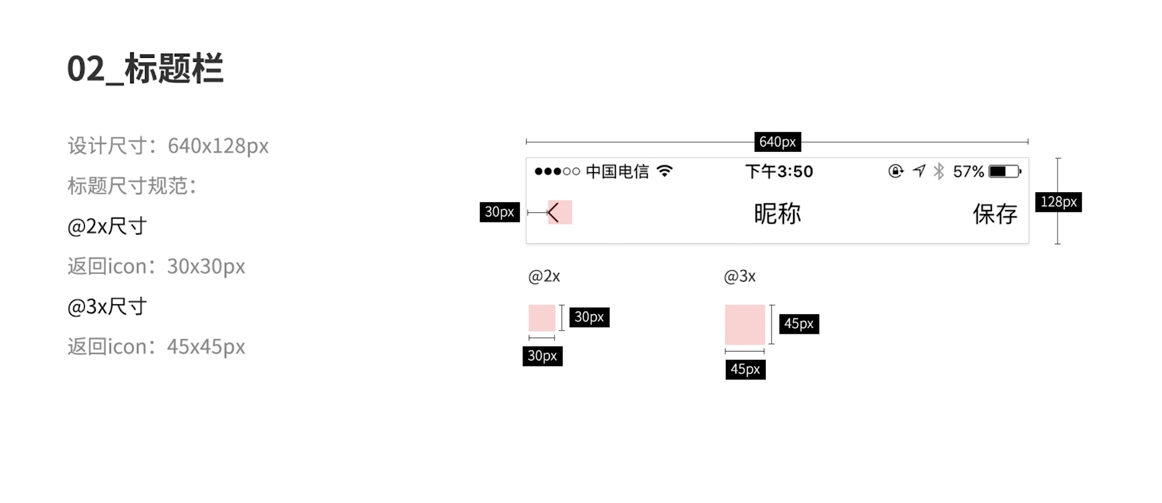
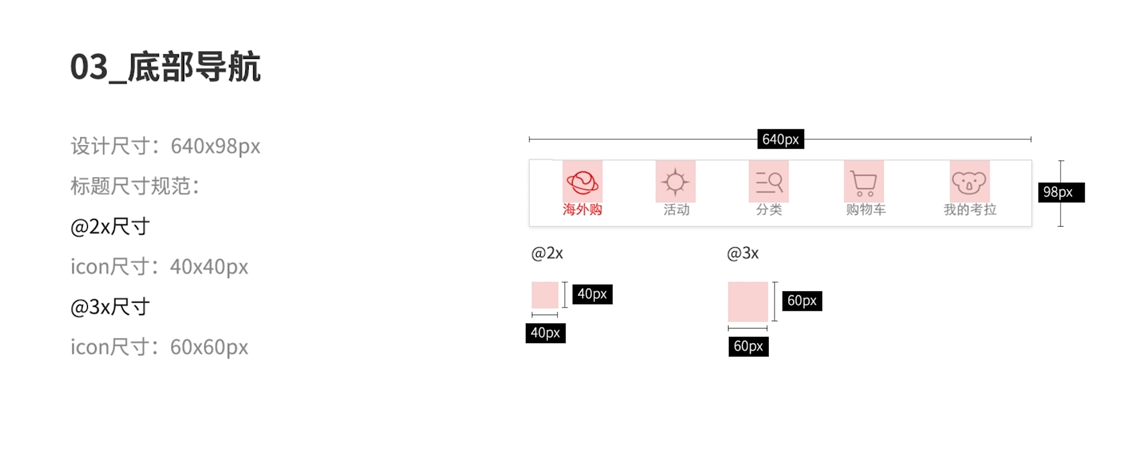
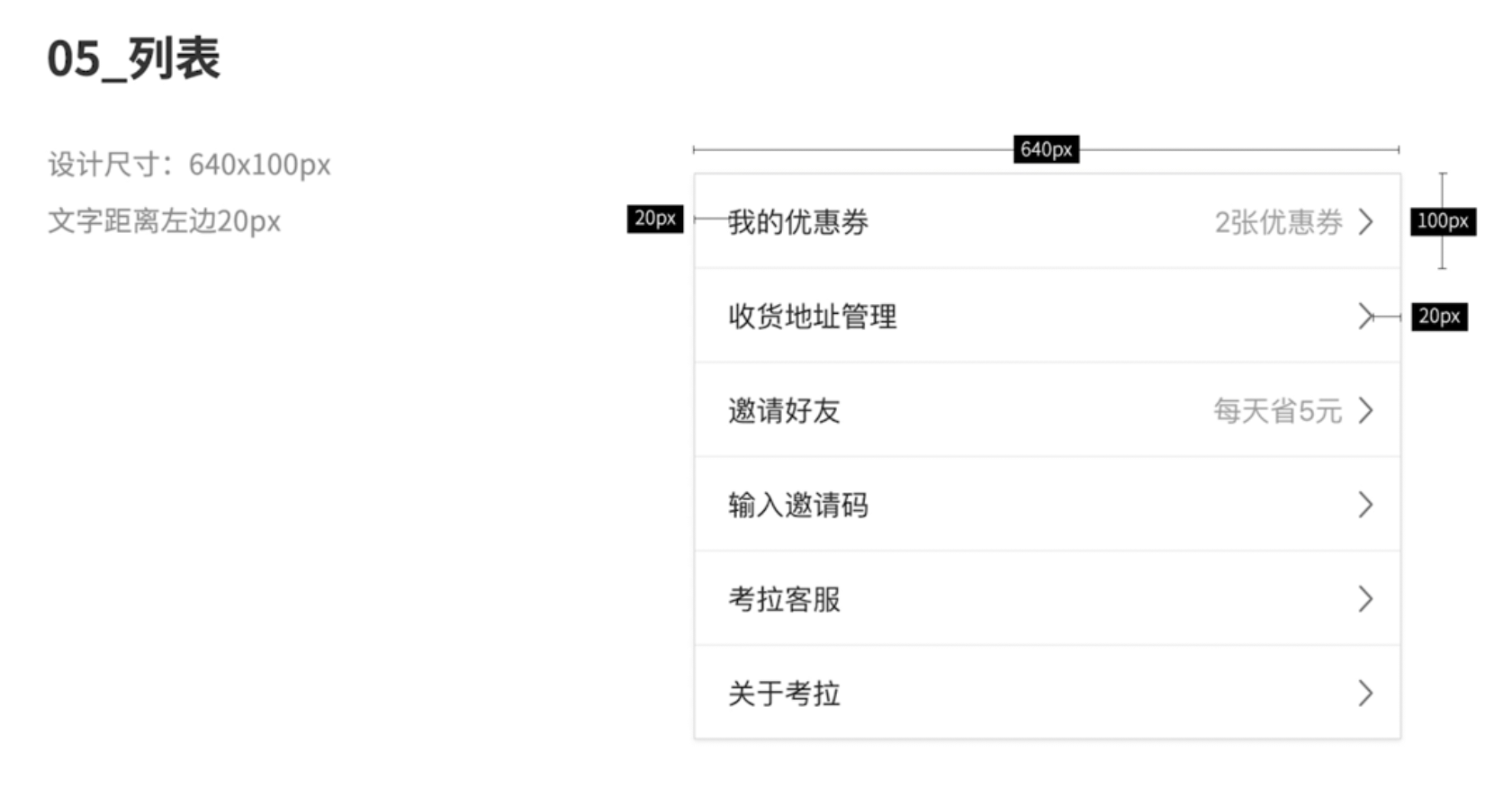
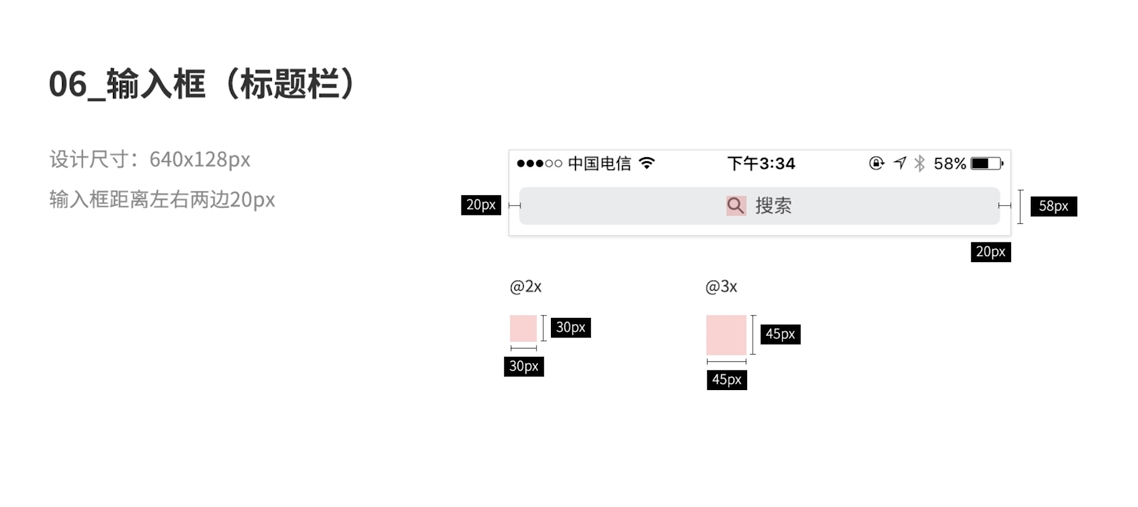
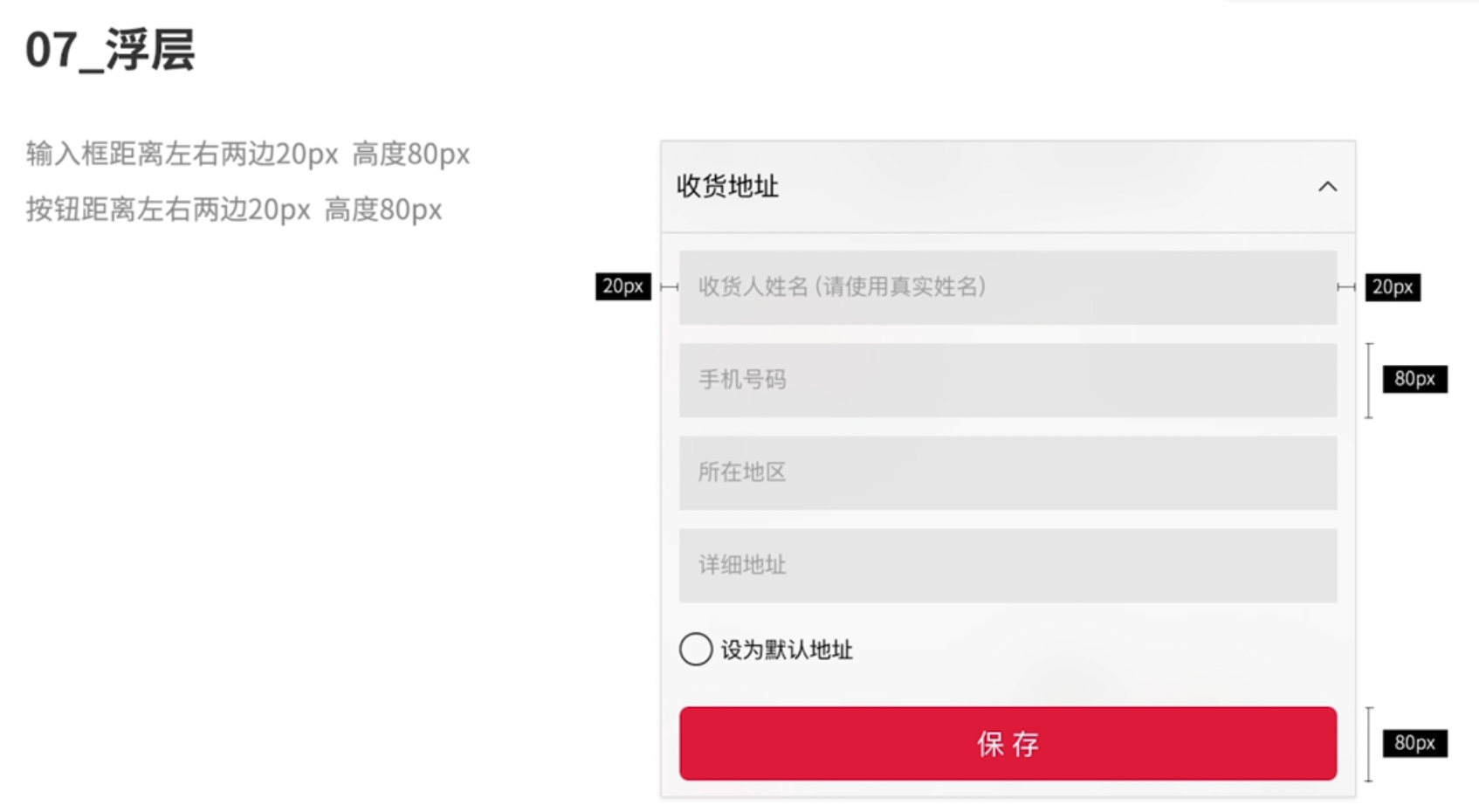
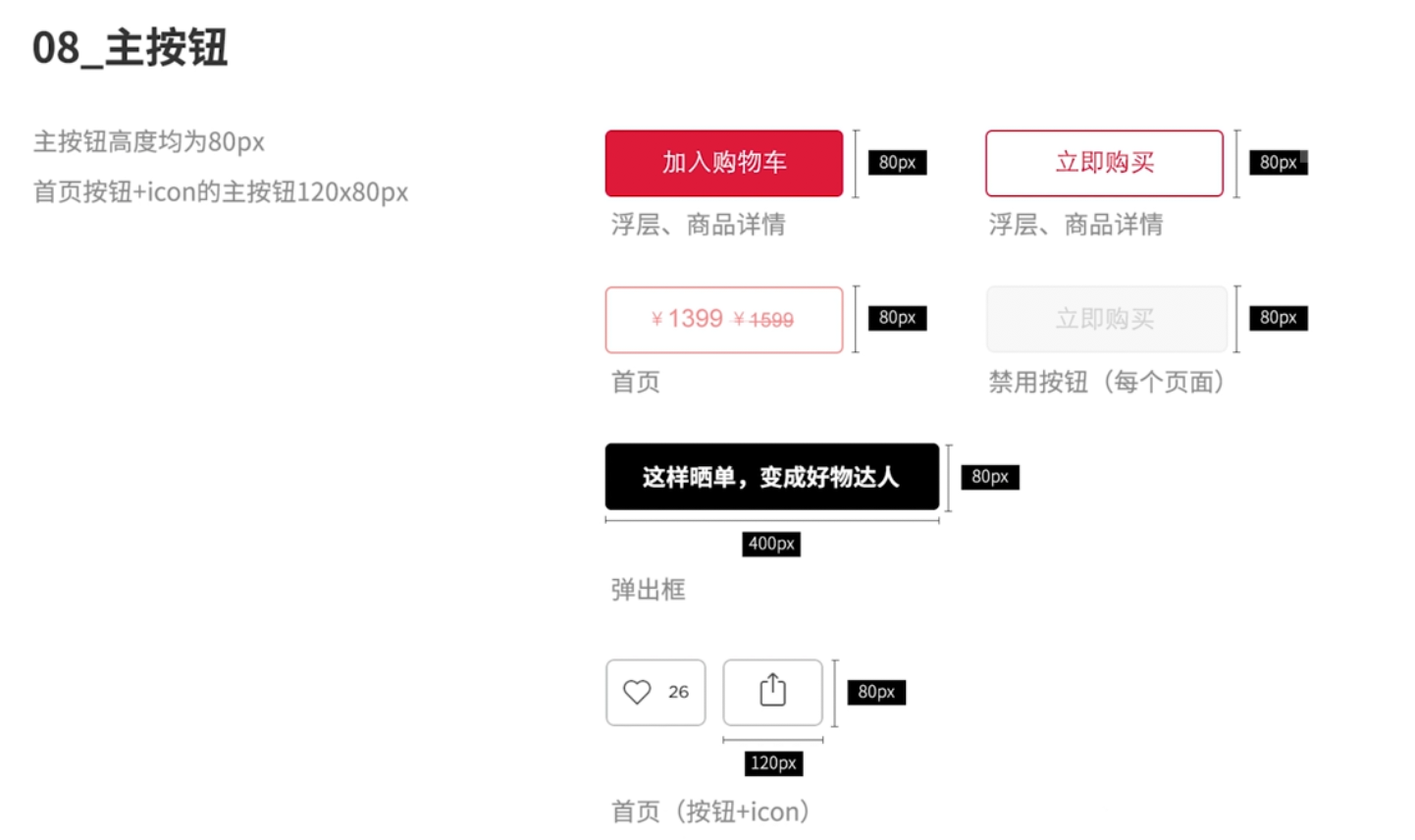
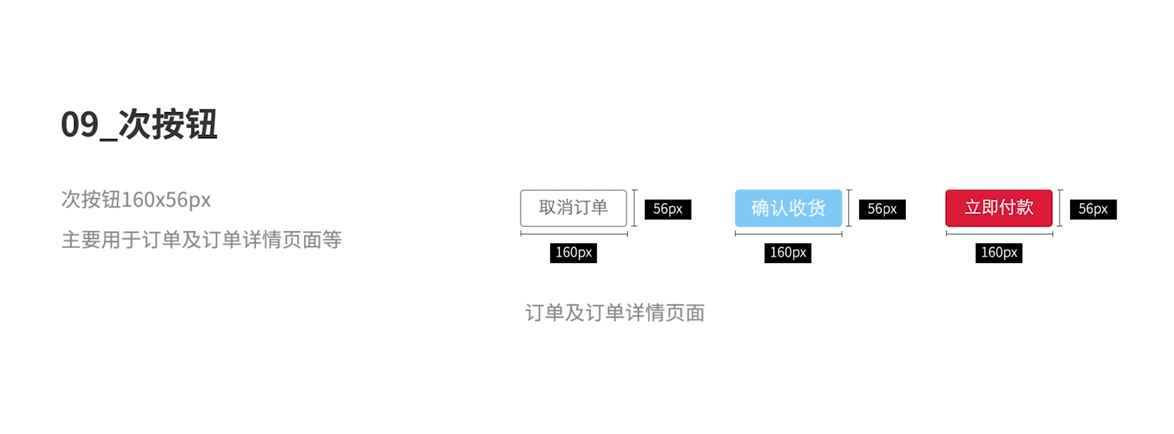
控件规范
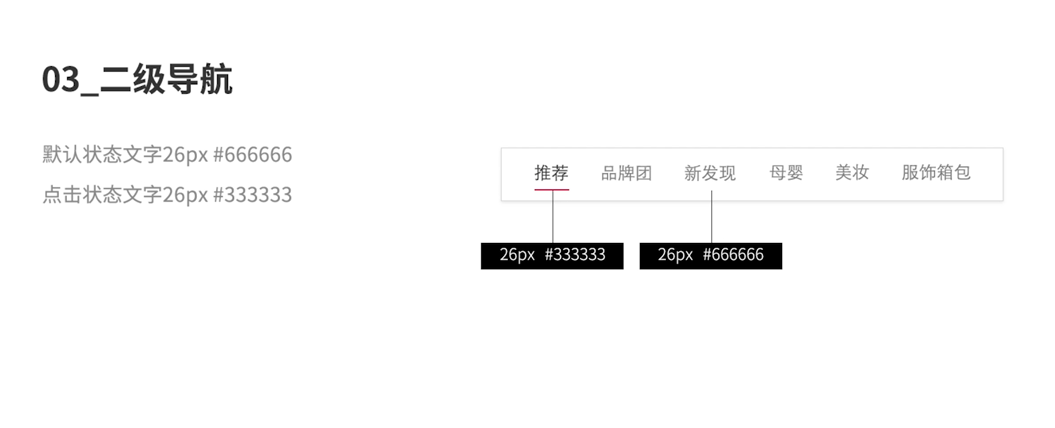
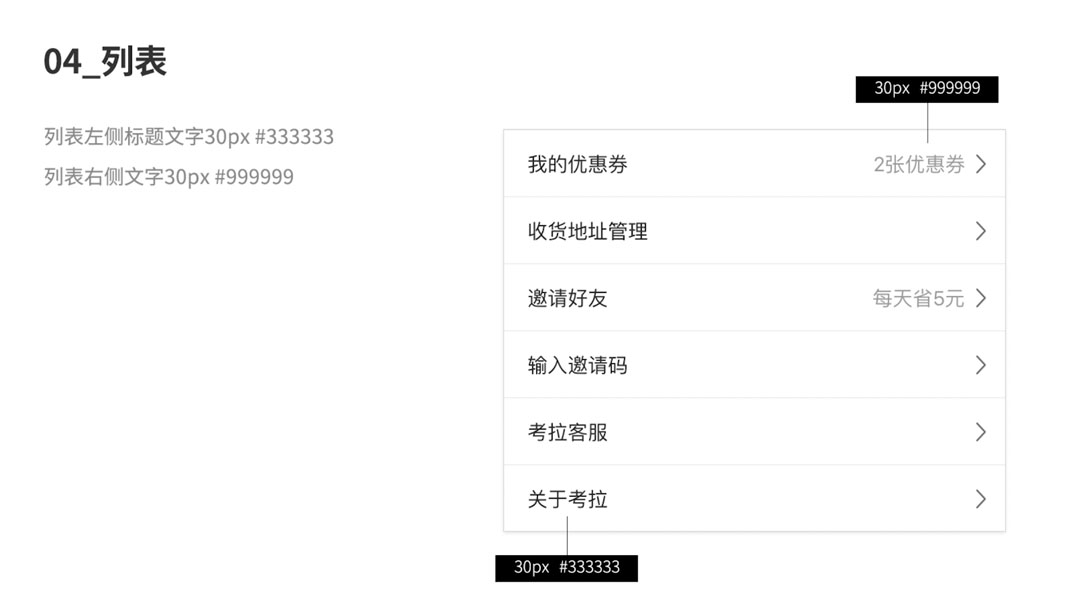
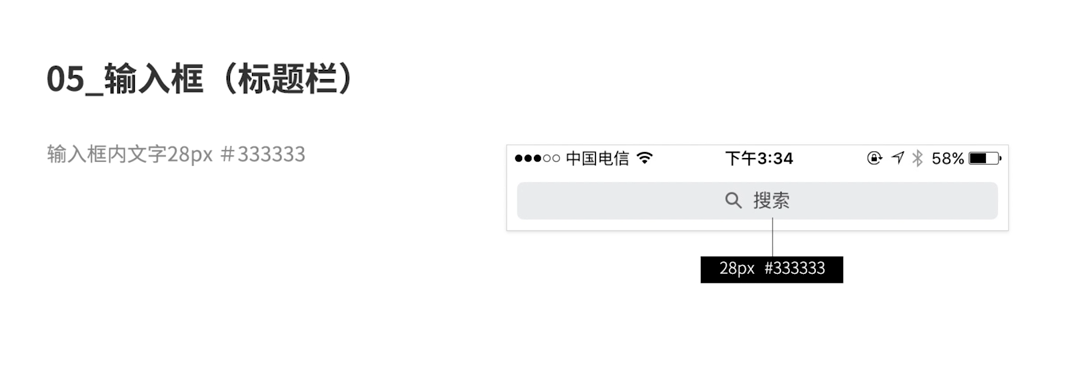
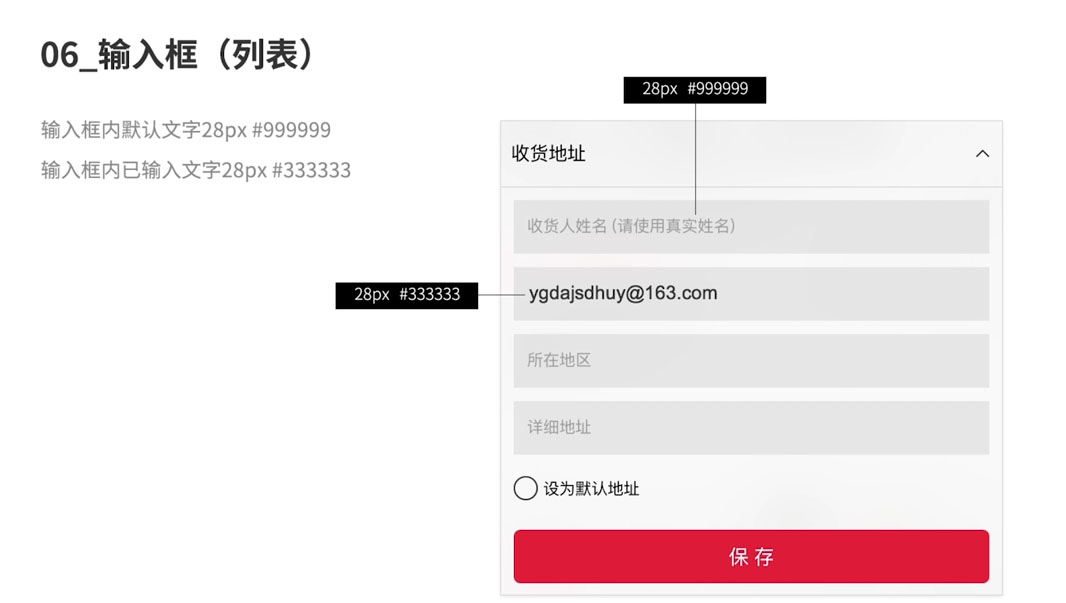
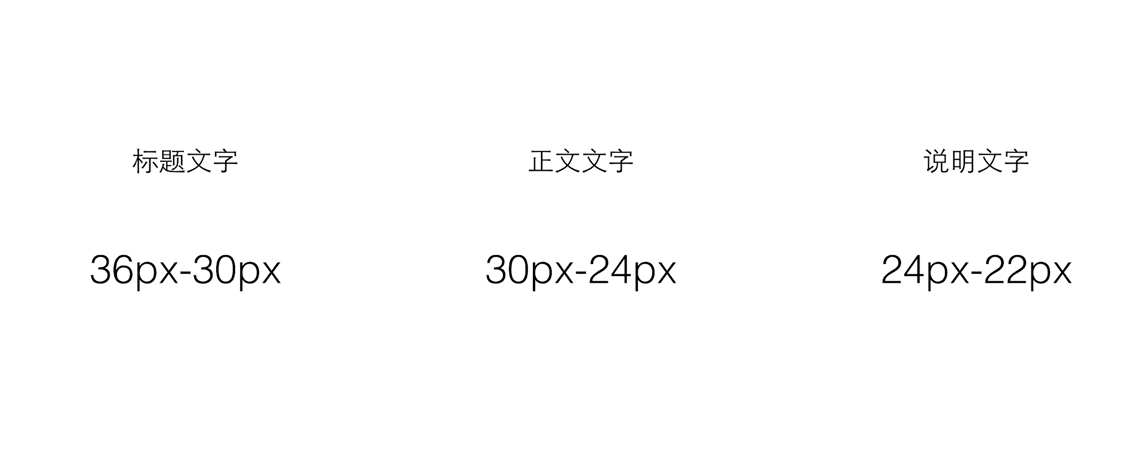
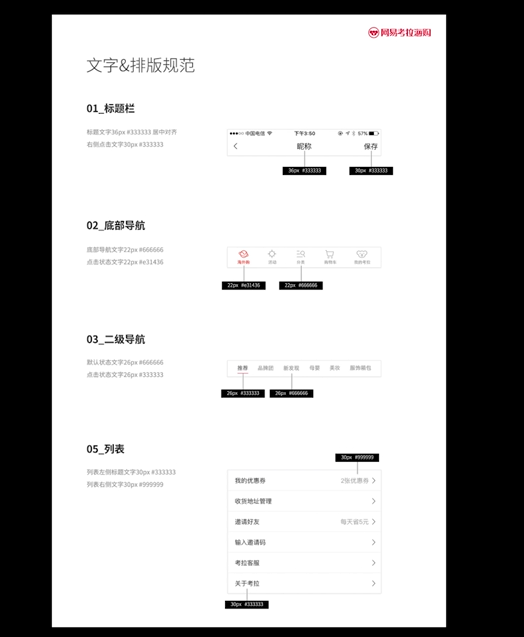
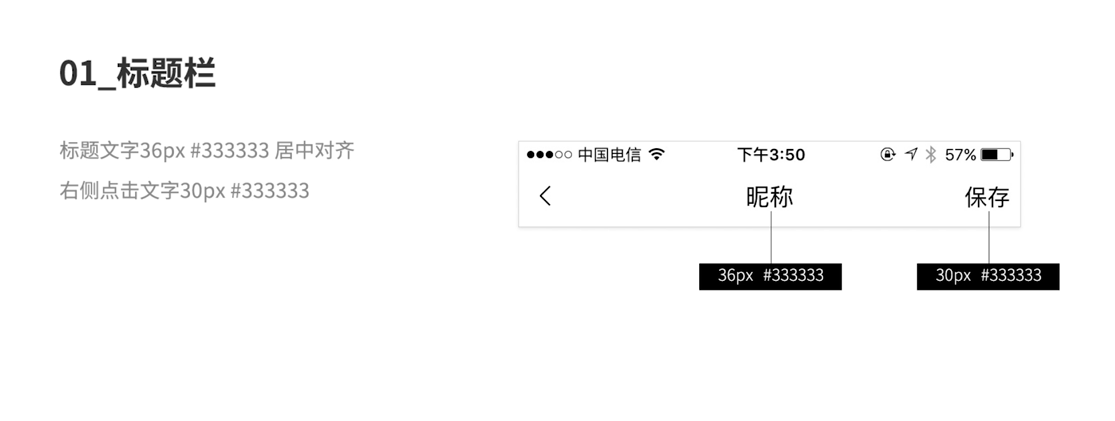
文字和排版规范
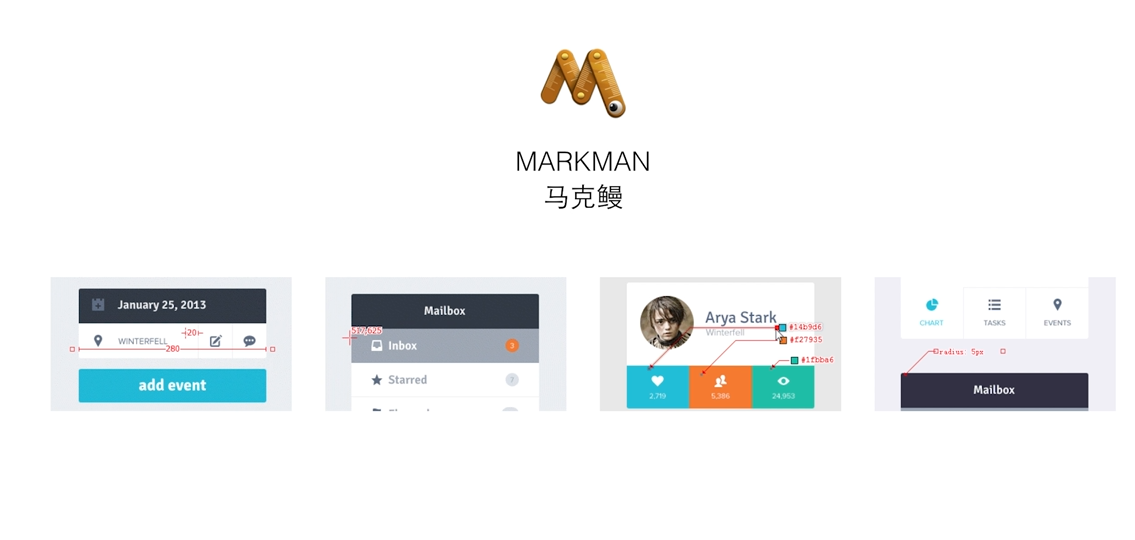
快读标注工具
简介

photoshop
位图软件/图标/插画/页面/海报
IIustrator
矢量软件/图标/插画/包装
切图/svg
Sketch
矢量软件/UI/icon
导出文件较小
指定规范的时机





蓝色主要用于一些链接的颜色,一些可点击的颜色
根据内容重要性由深到浅
一级文字颜色是一些最重要的文字
二级文字颜色可能是一些大量的阅读性文字









次按钮一般出现在内页或者说是一些比较小的位置



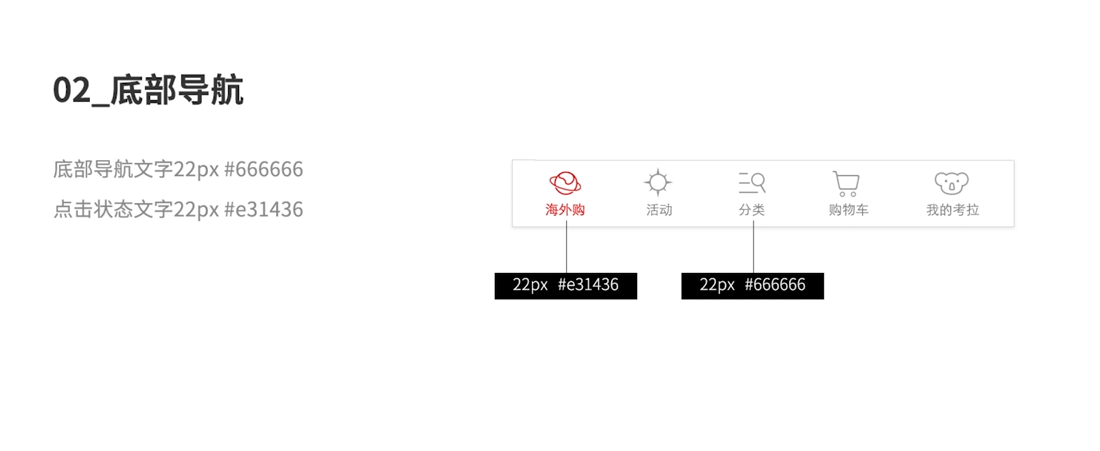
底部导航点击色为整个app的主色调